DESIGNING UX/UI
FOR A WEBSITE
UX (User Experience) and UI (User Interface) are very important aspects when aproaching a web project.
Now, it’s important to mention, that UID (User Interface Design) is PART of UXD (User Experience Design). Meaning, that UX is about the actual experience of a User, when arriving at a website, using an App, or trying to complete a process. What ever it is the User is looking to acomplish, that not only they can do it (Usability and Effectiveness) but that it’s also a pleasant (easy, straightforward, intuitive, fun, etc) experience. It’s not just UI, which relates to what people normally think is UX, like how things are placed, their hirearchy, colors, fonts, etc (Usability), how a site adapts to different platforms and screens (Responsiveness), User Flow, etc. UI of course is important, because it IS part of the Experience, but UX is not only about that.
UX is truthfully in every man-made creation around us. As I see it, unlike Nature, where we have to ADAPT and LEARN to survive, UX is about constantly evolving/changing a product/process to conform to us, in the most seamless of ways. Where we no longer think we are using something, but instintively just do it, because it feels natural. UX also relates to the VALUE created, perceived or real, from the use of that product/process.
It’s a constant and ongoing effort on the part of the Creator. You have to constantly learn about and from your users. Initially as asumed Personas, and later as actual real users testing your product/process. They in turn provide feedback through behavior, which allows you to produce improved iterations of your product/process. Each prototype has less asumptions and more implementation of actual expectations and needs that Users have regarding what they expect from your product/process.
And when it comes to UX Web Design, you are not a one man show. Everyone participates in developing a succesful UX. From Management, to marketing, to Design, to Developers. Every aspect of the project development becomes part of the User Experience.
It’s a great time to be a “Designer”. It’s no longer just about Aaesthetics. And not only about Usability. It’s a lot more than that. It’s about how what you create, becomes a part of a Social Environment, and how you can improve quality of life for others!
But… let’s talk about how I got here.
I’m going to talk about this from the perspective of a designer, and most of all, my own personal experience.
Let’s talk some history boys and girls!
To begin, we have to travel back to the early ’90s. Back then, the internet was all but unknown to most people. In fact, “The Internet” for most was just the part about emails (and later about messaging and chat rooms), and even that, was a select few, who actually had little use for an email (used mostly for academic reasons), because, any letters they would be getting, would still be mostly through the post office. The movie that brought the concept of emails (but more in the shape of instant messaging for dramatic purposes) to the masses was a long way off still: “You got mail”, with Tom Hanks and Meg Ryan, 1998.
In my case, I did have access to a college email (around 1993-94), but I really didn’t use it much. And I did know about the internet, but my navigation was very limited, since the number of websites I actually used, found or was interested in where a small very number. Altavista was the only search engine I knew about, and Yahoo the only “portal” I used. Back then, for instance, if you wanted to find out about a specific subject, books were still the main source of information. Not like now, that just by typing in the first words of your search into Google, you get an autofill and thousands of answers. Back then, such a possibility would be something out of a Sci-Fi movie!
In the early ’90s, the professions of Web Designer or Web Developer did not exist as such (and even much less other much more specialized professions like SEO experts, web marketers, usability architects, etc). There where coders of course, but I believe, most if not all, where guys with programming knowledge from other backgrounds, that were just learning how to code to display within a browser, and that browser was most of all Netscape. Internet Explorer was not a generalized option, and there certainly wasn’t any Chrome or Firefox yet. The War of the Browsers was yet to happen, with Netscape as it’s the biggest casualty.
I was in my mid to late 20’s. And I was very excited about that brave new world that was The Internet.
So, in order to teach myself HOW to make a website (being able to turn to a School to learn how, or look for tutorials online is something that people take for granted now, but where non-existent back then), I decided to do some reverse engineering. You see, I had discovered that the magic behind those websites, was just text, with very literal tags (didn’t know what the things within the <> symbols were called) that I could understand as to what their purpose was.
I learned that a simple TXT file could be renamed to HTML or vice-versa for my reverse engineering, and for it to be understood by a browser as an HTML document, it just needed some basic tags, like <html>, and then the <head> and <body> tags. That was my AHA! moment. Because, boys and girls, back then, there were absolutely NO WYSIWYG editors anywhere (at least I didn’t know of any, or simply didn’t know how to find them). In fact, the first HTML editor I ever used, was my beloved Hotdog, at the time, I thought it was a really big deal (after I learned how to use it). Which was extremely simplistic in its text-only approach.

Then a couple of years afterwards, I found Pagemill. Which I used for a while.

And after that, Microsoft came along with Frontpage, which was to me, the first time it became really easy to put together something for the web. Of course, never mind the huge amount of unnecessary code it generated, I didn’t think about that then.

Finally, I found Dreamweaver (first from Macromedia, and then as part of the Adobe Suite). It was the last WYSIWYG HTML editor I used. I still have it installed, but honestly, I never use it anymore, this after I moved over completely to putting sites together in CMS platforms (mostly WordPress).

Along the way other things happened. Websites in the beginning, where just straightforward blocks of text, like a word processor page, with images here and there, either centered or justified to either side.
Image extensions where either Bitmap or GIF (however you pronounce it hehe). And later came JPEG. Which was an amazing development!
Later came things like Tables. For those that don’t know, those where a way to structure content, with boxes (cells) within boxes. They’re still around but are slowly dying out.
The first time something happened similar to CSS was when Layers where introduced. And of course the ill-fated FRAMES. Layers for those versed in CSS where simply something very similar to what you do with “position:” and with “z-index”. And frames were a workaround to having more complex content that would display content from another page within a kind of window. Of course, this had a lot of security issues and was completely unfriendly with SEO. Nesting still occurs, sometimes structure demands it, so tables evolved into HTML/CSS nesting, but if coded correctly, can be more efficient kb-wise.
And then there were a lot of new technologies born within website content display options.
Like the coming and then going of Macromedia->Adobe Flash. When it arrived in its 2.0 version in late 1997, I was blown away by the possibilities. Then with 3.0 came Action Script. Which got more and more complicated and required more understanding of programming.
Now, about what I mentioned at the beginning, regarding Web Design and Web Development as professions. Maybe if I had stayed with HTML code without moving to WYSISYG editors, I might have turned into an actual developer. But honestly, even though I like the process because of the satisfaction it brings when you see the display of what you have put into code, I am a designer at heart. And to be honest, more than a designer, an Illustrator. But I shied away from the stigma of being known as “the guy who draws” because it’s not good for professional respect. It’s sad, but if it’s sometimes hard to make a living as a designer, it’s many times harder, as an Illustrator.
Anyway, I didn’t go to the “programmer’s” way. So when Flash became more a thing of a frame by frame animation put together on the timelines/stage, to doing everything (or most of it) by code, I stepped away from Flash. And later on, I discovered I had made unknowingly (and for unrelated reasons) the right decision. Flash never became integrated at the level of HTML into browsers hardcoding. It would always be an extension, and as such, it meant that ANY website which was only put together in Flash, would not be visible for anyone who didn’t or refused to install Flash. And then, there was another thing that I found out in the process of learning to put together sites using CSS (Cascading Style Sheets): SEO. And in the case of Flash, it definitely was NOT SEO friendly! In the end, it was Apple that drove in the last dagger, when they decided to make their iOS non-flash compatible.
Regarding CSS, it was something that brought the excitement back into my eyes regarding web design. It was amazing to learn that it became about SKINNING your HTML code and that the HTML code tags/hierarchy became paramount for search engine placement. As Google had begun the process in the early 2000’s the process of focusing on content for more honest search results. I remember the day when people ranked their site by putting in keywords in a hidden text at the bottom of a page, repeated hundreds, sometimes thousands of times. That lead to sites with completely unrelated content, ranking within searches, and then having users surprised that they were looking to buy a hammer and ended up in a porn site. It all tied in, and made to me, the process of creating websites a more honest and noble thing.
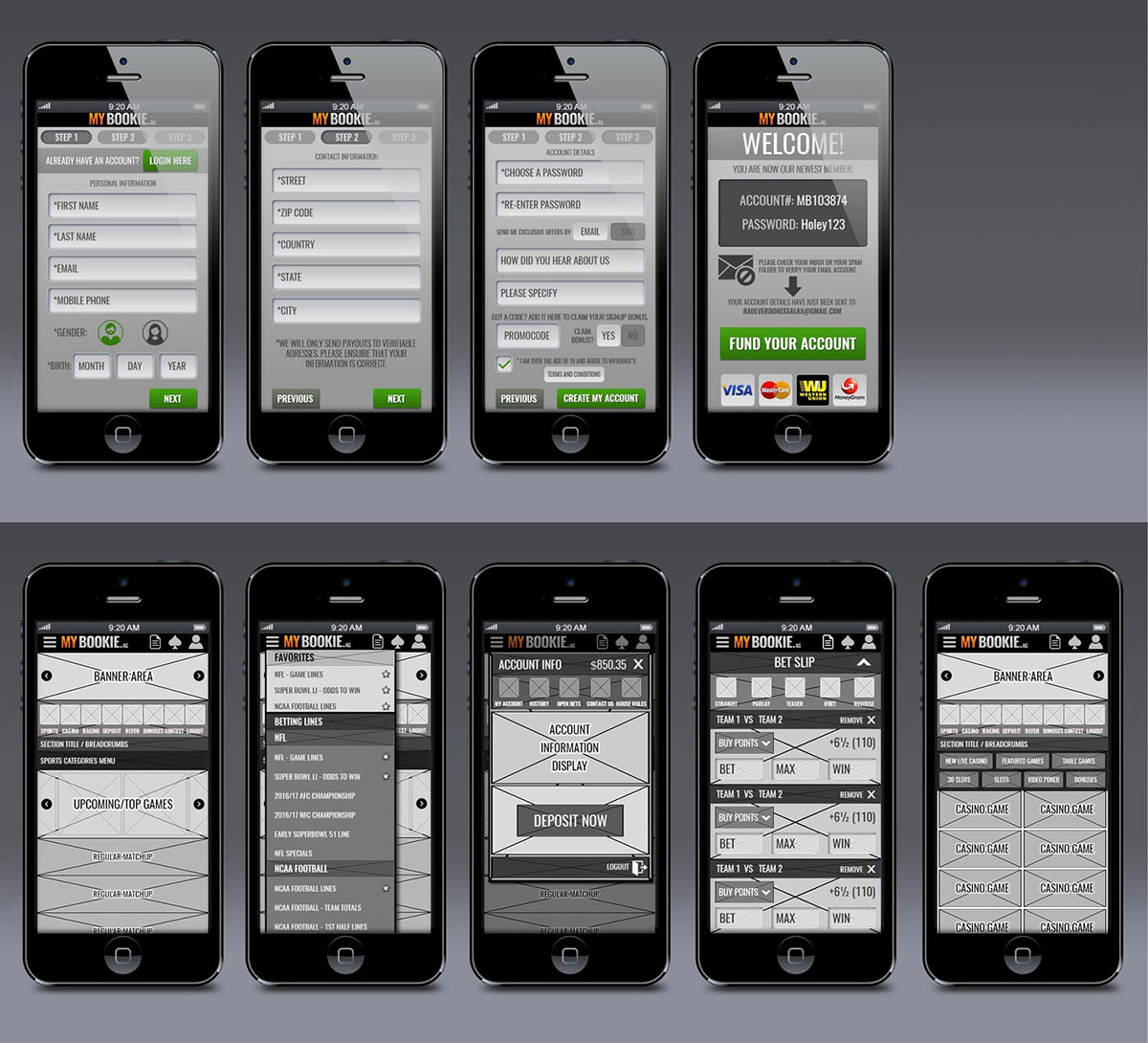
My experience in different companies also taught me about the importance of working with Wireframes. Working on STRUCTURE first, which related to the use of space, composition, hierarchy, and more than anything USABILITY. The LOGIC of how a user navigates a site and finds what he/she is looking for. How to push people in a certain direction. After you have the structure, comes the content (ideally), which will work with SEO/Ranking, since there’s no point in having a perfect website if nobody will see it.
Finally, come the visuals. If anyone has taken the time to read my text content in this site, it’s probable they will notice I’m always putting design second or last. Specially aesthetics.
One thing experience has taught me, is that it’s more about FUNCTION than FORM (not including structure, which I put on the FUNCTION side of things).
Working with a WordPress platform, it makes a lot of things easier, but at the same time, more limiting (if you are someone like me, with little to no programming knowledge), since modifying a template requires to edit code or create your own. And then, there’s that depending on the template, it will not always be the same editing process or options.
Something I know for sure, based on my over 20 years experience with website work, is that things will continue to evolve/change, and there will always be a new technology to learn and better or at least new ways of getting information to users. For instance, more and more, it’s about mobile device navigation and less with desktop computers or even laptops.
I have come across things like prototyping (Axure RP and others), Interactive 3D, which I did with something called Cult3D and Shockwave, which was the more beefy brother of Flash. It allowed for very complex apps, which even had 3D, which led to actual games. It related closely to Macromedia Director, another platform I played around with, mostly for Multimedia Applications.
You can see more samples of what I did back then with this link:
MY INTERACTIVE DESIGN EXAMPLES
In the end, there will always be reasons to get excited about participating in the design of a new website.
P.S. If you ever wonder HOW MUCH you can charge for a FREELANCE project like this, make sure you check out my “Project Budget Calculator“, it might give you at least, a reference as to how to best calculate the value of your work.